Давайте согласимся иметь разногласия.
Роберт Льюис Стивенсон.
Э то урок, в котором мы поговорим о том, что такое мета-теги , для чего и как они используются при и как их правильно заполнить.
К ак я уже говорил в , мета-теги располагаются в заголовке html-страницы, между тегами и, и никак не отображаются браузером (за исключением содержимого тега «title»). Тем не менее, мета-теги для сайта играют очень важную роль. Их добавление и оптимизация могут существенно помочь сайту в его жизни.
Р екомендую использовать только те метатеги, которые реально нужны для работы сайта. Не загромождай область «head» лишними инструкциями, т.к. любая ошибка здесь может привести к печальным последствиям. Если знать, что делаешь, то мета-теги будут только на пользу, если же сваливать сюда всё подряд, то можно получить трудно диагностируемые проблемы.
ервый мета-тег очень важен. Причём этот мета-тег одинаково важен и для поисковых систем, и для посетителей. Первые в ранжировании результатов поиска придают большое значение ключевым словам, которые содержатся в теге «title», вторые видят его содержимое в виде ссылки на сайт в тех же результатах поиска:С одержимое этого же мета-тега отображается и в заголовке окна :
В HTML мета-тег «title» добавляется следующим образом:
Содержимое мета-тега «title»
Основное содержимое страницы
К роме того, как я уже сказал ранее, ключевые слова , которые ты добавишь в мета-тег «title», крайне положительно воспримутся поисковиками. Поэтому, заполняя этот тег, постарайся включить в него правильные ключевые слова. О них, кстати, и пойдёт речь дальше.
§ 2. Мета-тег «keywords» (ключевые слова)
С начала вкратце о том, а что, собственно, такое эти самые «ключевые слова».
Т е слова, которые наиболее полно характеризуют содержимое html-страницы и будут для нее ключевыми. Это могут быть как отдельные слова, так и словосочетания, но они обязательно должны встречаться в тексте на странице. По ним поисковики определяют релевантность страницы тому или иному запросу.
Н апример, для этой странице ключевыми словами будут «мета-теги», «мета-тег title», «мета-тег keywords» и т.д.
Б олее подробно о ключевых словах, в частности, и об оптимизации сайта, вообще, мы поговорим в .
Ч тобы облегчить работу поисковым системам, используется мета-тег «keywords». В нём вебмастер прописывает ключевые слова для страницы. HTML-код мета-тега «keywords» выглядит следующим образом:
Перечень ключевых слов">
Содержимое мета-тега «title»Основное содержимое страницы
К лючевые слова нужно добавлять по одному, через запятую, в единственном числе. Например, не «ключевые слова», а «ключевой, слово». К тому же, безответственное поведение вебмастеров, которые в целях получения более высоких позиций в поисковиках забивали мета-тег «keywords» не только ключевыми словами, но и многочисленными производными от них, привело к тому, что поисковые системы практически перестали обращать внимания на этот тег. В настоящее время правильно заполненный мета-тег «keywords» используется поисковиками лишь как один из многих факторов ранжирования (далеко не главный). Если же они видят перед собой «keywords», в который запихнули все возможные вариации ключевиков, то это становится для них первым сигналом о неблагонадёжности данной страницы.
§ 3. Мета-тег «description» (описание страницы)
С ледующим важным мета-тегом является тег «description», в котором должно содержаться краткое описание страницы. Именно «краткое» и именно «описание страницы». Достаточно добавить одно-два небольших предложения, в которых указать о чём и для кого эта страница.
В ажной особенностью мета-тега «description» является то обстоятельство, что в случае его правильного заполнения поисковые системы именно на его основе формируют сниппет страницы в выдаче (краткое описание под ссылкой на страницу):
Е сли поисковикам не нравится то, как заполнен мета-тег «description», то сниппет формируется из кусочков фраз (надёрганных со всей страницы), которые релевантны запросу.
Т аким образом, правильный мета-тег «description» обязательно содержит ключевое слово (фразу) и коротко и точно описывает то, о чём и для кого страница. «Description» вместе с «title» образуют пару очень важных мета-тегов, от которых зависит то, перейдёт пользователь из поисковой выдачи на сайт или нет! Поэтому его, как и «title», нужно прописывать для каждой страницы!
H TML-код для создания мета-тега «description» будет следующим:
Содержимое мета-тега «description»">
Содержимое мета-тега «title»Основное содержимое страницы
Т еперь перейдём к описанию основных технических мета-тегов из группы «HTTP-EQUIV» (HTTP-эквиваленты).
§ 4. Технические мета-теги
Т ехнические мета-теги, для сайта, значат очень много. С их помощью можно управлять отображением страницы, настройками индексирования и т.д. В этом уроке мы рассмотрим основные технические мета-теги.
- content-type - тип документа и его кодировка. Этот мета-тег нужен для правильного отображения символов браузером.
Кодировок существует много. Большинство из них тебе даже никогда не встретится. Не говоря уже про то, что ты будешь их использовать сам. Современные браузеры определяют тип кодировки атоматически, но для большей уверенности можно указать его и самостоятельно. Если ты создаёшь html-документ в операционной системе Windows, языком которой является русский, то кодировка будет «windows-1251», а код для вставки мета-тега такой:Содержимое мета-тега «title»
Основное содержимое страницы
- content-language - указание языка документа. Значение этого необязательного мета-тега используется как поисковыми роботами, так и web-серверами. Код для вставки:
Содержимое мета-тега «title»
Основное содержимое страницы
- refresh - время (в секундах), через которое произойдет автоматическая перезагрузка документа или переход на другую html-страницу с заданным адресом (url). Например, чтобы производить атоматическую перезагрузку документа каждые 30 секунд, нужно вставить этот мета-тег так:
Содержимое мета-тега «title»
Основное содержимое страницы
А, чтобы, спустя 5 секунд, перейти на страницу по адресу http://www.сайт/, нужно записать так:
Содержимое мета-тега «title»
Основное содержимое страницы
- robots - мета-тег, который отвечает за настройки индексирования страницы. У мета-тега «robots» могут быть следующие значения:
- index - страница индексируется;
- noindex - страница не индексируется;
- follow - гиперссылки на странице учитываются;
- nofollow - гиперссылки на странице не учитываются
- all - заменяет «index» и «follow», т.е. страница индексируется и гиперссылки на ней учитываются (действует по умолчанию);
- none - заменяет «noindex» и «nofollow», т.е. страница не индексируется и гиперссылки на ней не учитываются.
Код для вставки мета-тега «robots»:
Содержимое мета-тега «title»
Основное содержимое страницы
author и copyright - мета-теги, которые позволяют указать авторство и владельца контента на странице. HTML-код для вставки:
Содержимое мета-тега «title»
Основное содержимое страницы
§ 5. Заключение
Э то все метатеги в HTML, которые будут нужны новичку. Остальные специфичны и могут понадобиться тебе после того, как наберешься опыта и будешь точно знать, что делаешь. Из всех же вышеперечисленных мной настоятельно рекомендую использовать на каждой странице твоего сайта следующие:
Заголовок страницы
О стальные применяй по мере необходимости, но особо не заморачивайся. Помни, что мета-теги не сделают твой сайт интересным, они могут лишь помочь браузеру и web-серверу правильно отобразить страницы сайта, а поисковой системе их найти.
Н а этом раздел моего сайта окончательно закончен и дальше речь пойдёт о том, с чего начать раскрутку и продвижение своего сайта в Интернете. Там же парочка моих советов из личного опыта по оптимизации страниц сайта. Жми на «Дальше».
Здравствуйте, уважаемые читатели блога сайт. Сегодня хочу чуть подробнее, чем я это делал в статье про продвижение сайтов, остановиться на мета-тегах title, description и keywords, которые вот уже более пятнадцати лет являются факторами, влияющими на успешность раскрутки вебпроектов.
Но так ли уж они полезны для вашего сайта? А может быть именно они являются причинами прозябания или очень вялого движения вперед вашего интернет проекта? На этот вопрос я и попытаюсь ответить в этой статье.
При написании данного материала я учитывал не только свой опыт, но и опыт специалистов, считающихся авторитетными в этой области (по большей части они вошли в мой список ). Вводить вас снова в .
Также и по многим встречающимся вопросам и терминам буду отсылать вас к более подробным материалам, дабы не тратить понапрасну ваше и свое время. Ну, а теперь давайте побыстрее приступать к разрешению интриги — почему тайтл может быть опасным ?
Важны ли метатеги title, description и keywords для SEO
Итак, чтобы понять ход моих мыслей и не сбиться, нужно начать сначала, а именно с далеких 90х, когда «великие и ужасные» мета-теги (читай про ) являлись для имеющихся в наличии на тот момент поисковых систем. Тогда еще не была реализована пришедшая в голову Ларри Пейджу (одному из ) идея использования для определения веб страниц наиболее релевантных запросу введенному пользователем в поисковую строку.
А значит основным фактором, по которому поисковик решал проблему релевантности (соответствия документа тому вопросу, который задал поисковой системе пользователь), являлся анализ текста на предмет содержания в нем слов из запроса пользователя. Учитывалась не только плотность (частота использования) ключей в статье, но также рассматривалось со всем пристрастием содержимое мета-тегов keywords, description и в особенности title .
Именно с тех очень далеких времен и идет поверье, что эти самые мета-теги являются залогом успеха в продвижении вашей статьи. Но это уже далеко не так и даже более того — все встало с ног на голову. Они могут быть причиной , или же просто будут вставлять палки в колеса при попытке его раскрутки. Почему же так происходит? Давайте попробуем разобраться.
Выглядеть все это безобразие в коде может примерно так:
...
Собственно, знать синтаксис составления дискрипшена, тайтла и кейвордса вам будет нужно в основном только для проформы (ну, или если вы создаете статический сайт на Html файлах).
Если же вы создаете проект на (движке сайта), то вам там будет предоставляться возможность просто заполнить поля формы, после чего это содержимое будет вставлено в тайтл, дескрипшн или кейвордс в код вебстраницы. Но это не суть важно, ибо мы говорим не о деталях (о них чуть ниже по тексту), а о глобальных вещах — почему эти невинные вещи могут быть убийственным фактором для продвижения сайта.
Так вот, изначально эти метатеги должны были служить благой цели — облегчить жизнь поисковиков по выявлению наиболее релевантных поисковому запросу страниц. Как говорится, благими намерениями выстлана дорога в ад. Если какое-то время и существовала идиллия, то лишь до тех пор, пока не появилась конкуренция за Топ выдачи (трафик идет в основном только с первой страницы выдачи поисковиков по любому ), а само наличие ресурса в Топе не стало напрямую влиять на выгоду получаемую его владельцем.
Началось повсеместное заспамливание мета-тегов description и keywords, ну и тайтлу тоже доставалось. Ориентироваться при ранжировании на такие легко поддающиеся накрутке факторы поисковики уже не могли и постепенно значение слов, заключенных в дескрипшн и кейвордс, полностью было нивелировано (возможно, что и не до нуля, но очень близко к этому).
С title по каким-то причинам поисковики так жестко поступить не решились. Слова заключенные внутри этого чудо-тэга по-прежнему имеют первостепенное значение при ранжировании, но относительно недавно даже этот постулат продвижения (который продержался около пятнадцати лет) стал уже не таким неколебимым.
Description и keywords — мета-теги не влияющие на ранжирование
Итак, проведем промежуточный итог. Keywords можно выкидывать на помойку? Ну... Наверное, нет. Лично я стараюсь (если не забываю) прописывать в нем ключи, но обязательно только те, которые чаще всего встречаются в статье. Дело в том, что они практически полностью перестали влиять в положительную сторону на продвижение. Но обгадить всю малину кейвордс по-прежнему способен. Наказание за спам в мета-тегах поисковики еще ведь не отменили.
Что по description? Тут все не однозначно. Почему? Опять же переспам ключами в нем может негативно сказаться на продвижении. Зачем же он тогда нужен, если ключевики заключенные в нем не учитываются при ранжировании , но могут одновременно навредить?
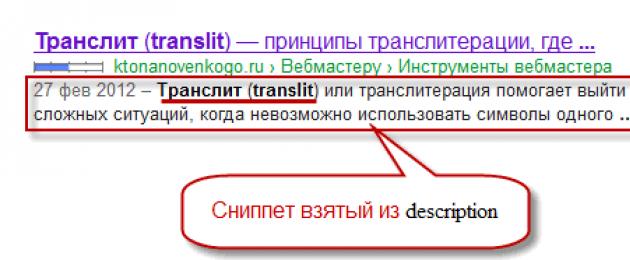
Дело в том, что содержимое дескрипшена поисковой системой Гугл довольно часто может быть использовано в качестве , особенно на первых порах. Так, например, моя недавняя статья про в выдаче Google по запросу «транслит» выглядит так:

Это не весь текст из description, ибо Гугл и Яндекс учитывают только определенное количество символов (можете посчитать сами, но обычно ориентируются на 150 символов вместе с пробелами):

Я говорил, что сниппет таким образом формирует чаще всего Google, но и Яндекс иногда тоже не пренебрегает этой возможность. Все по тому же запросу «транслит», сниппет в его выдаче опять же пока что состоит из слов заключенных в описании данной вебстраницы:

Как вы можете видеть, в получившемся сниппете обоих поисковиков ключевые слова запроса (которые я использовал и при составлении описания) были выделены жирным, что несколько повышает шансы перехода именно на мой сайт, ибо привлекает к объявлению дополнительное внимание .
В этом и состоит основное предназначение description для продвижения сайта — сниппет, созданный поисковиком на его основе, должен притягивать внимание пользователей и призывать выбрать именно ваш ресурс для перехода.
Будет или нет в итоге использоваться прописанный вами дескрипшн в качестве сниппета — это вопрос другой. Ваше дело его прописать с обязательным упоминанием ключевых слов, а также с интригующим и эксплуатирующим любопытство пользователей содержанием (уложившись в 150 буковок).
Однако этот мета-тег является лишь одним из многих способов, позволяющих подсказать поисковикам, какой именно текст им надлежит использовать в качестве сниппета. Причем, способ этот не самый надежный и не дающий никаких гарантий, но зато простой и прямолинейный — нужно только привыкнуть всегда заполнять поля описания перед публикацией статьи.
Понятно, что если вы стоите в Топе по запросу «пластиковые окна», то будете использовать весь арсенал способов влияния на сниппет (например, такой), ибо это может вылиться в просто фантастические суммы прибыли из-за увеличившегося CTR вашего объявления (в купе с title). Но я лично довольствуюсь только обязательным заполнение description, ну еще и keywords (до кучи, но сейчас от последнего уже отказался, ибо ну его).
Title решает кто будет в Топе, а кто...
В чем состоит основное отличие Тайтла от дескрипшена? За переспам ключевыми словами во всех трех метатегах вы можете серьезно поплатиться проседанием позиций в поисковых системах. Это их объединяет и делает довольно опасным инструментом в неумелых руках.
Но у Title (заголовка страницы) есть одно отличие. Если вы не пропишите другие два мета-тэга, то ничего страшного по большому счету не произойдет, а вот если вы забудете прописать титл для вебстраницы, то скорее всего она не будет участвовать в поиске , т.е. не добавится в индекс ().
Другое дело, что практически все CMS автоматически формируют тайтл из заголовка вашей статьи, а возможность вручную его изменять обычно предоставляется опционально (например, с помощью соответствующих расширений). Поэтому заботиться об обязательном его прописывании стоит только владельцам .
Но само по себе наличие заполненного заголовка у абсолютно всех страниц вашего сайта еще не делает погоды. Существует целый ряд нюансов, которые нужно соблюдать на автомате при составлении текстов для тайтлов и которые могут очень сильно повлиять как в положительную, так и в отрицательную сторону на .
Причем следует отметить, что этот тэг выполняет две очень важные роли:

Вот именно из учета этих двух концепций и следует исходить при составлении оптимального текста тайтла. На этом можно было бы и закончить разговор про него, но не все так просто. Давайте попробуем разжевать все это в подробностях и обратить особое внимание на те ошибки, которые могут привести к фатальным последствиями.
Начнем, пожалуй, с влияния тега титл на ранжирование (с точки зрения вебмастера — на продвижение):
- Как я уже упоминал, главным условием успешного продвижения должно быть наличие заголовков у всех вебстраниц вашего сайта. Нет тайтла — нет поискового трафика.
- Заголовки для всех страниц вашего сайта должны отличаться друг от друга (быть уникальными). Добиться на практике такого довольно сложно (у меня, например, главная страница имеет пагинацию и эти самые нумерованные подстраницы не могут похвастаться уникальными титлами), однако, для тех страниц, которые вы продвигаете, это правило нужно обязательно соблюдать. Большое количество страниц с одинаковым тайтлом говорят поисковикам о том, что данный сайт похож на ГС.
- Порядок следования ключевых слов внутри тега title тоже учитывается поисковыми системами (в основном Гуглом), поэтому важно располагать в его начале наиболее частотные ключи (об этом вам расскажет ), а дальше уже по убыванию частотности. Реализовать эту задачу на практике не так-то просто, ибо заголовок страницы при этом должен оставаться читабельным и, по возможности, завлекательным.
- Последнее время Яндекс и Гугл стали иногда не использовать тайтл в качестве заголовка сайта в поисковой выдаче. Скорее всего это ответ на то, что данный тег не отражает или не полностью отражает содержимое статьи. Отсюда делаем вывод — слова, выводимые вами в него, должны быть полностью релевантны тексту вебстраницы, иначе поисковик все перековеркает на свой вкус и цвет.
Есть еще один момент, который лично я не реализую при составлении титлов для своего блога. По умолчанию во многих CMS он формируется из текста заголовка статьи, который чаще всего будет заключен в . Т.к. наличие ключей в H1 само по себе является фактором ранжирования (хотя и не таким мощным, как title), то имеет смысл прописывать заголовок всей страницы немного отличающимся от заголовка статьи. Я лично этого не делаю (ломает), да и у меня в тегах H2 они живут, а не в H1.
В WordPress для прописывания уникальных тайтлов обычно используют , ну а в Joomla так, как описано в статье про .
- Вообще, очень важно не переборщить. С одной стороны, краткость — сестра таланта, но простое перечисление ключей в тайтле может привести к печальным последствиям (понижение позиций или даже полный вылет страницы из индекса). С другой стороны, с целью уменьшения его размера желательно поменьше в нем использовать пустых (стоп) слов (союзы, частицы, местоимения), которые никак не могут повлиять на ранжирование. В общем, надо искать золотую середину .
Вторым важным условием является то, чтобы этот тег был использован в коде вебстраницы только один раз и только внутри контейнера Head (а не Body). Вообще, за это должна отвечать используемая вами ЦМС (система управления контентом), но проверить правильность ее работы не помешает. Для этого достаточно посмотреть исходный код любой страницы вашего сайта и убедиться в наличии и правильности вставки тега title в этот самый код.
Посмотреть исходный код страницы сайта можно, щелкнув правой кнопкой мыши в вашем браузере и выбрав пункт контекстного меню «Исходный код» (в Opera), либо «Исходный код страницы» (в Firefox), либо «Просмотр кода страницы» (в Google Chrome), либо «Просмотр HTML-кода» (IE).
Некоторые ЦМС (например, Joomla 1.5) формируют по умолчанию заголовок страницы из идущего вначале названия сайта, а уже потом добавляют название статьи. Следуя логике предыдущего пункта, так делать нельзя, ибо вы ухудшаете ранжирование (продвижение) своего ресурса (ссылки на материалы вы сможете найти в статье про ). Хотя известный специалист по Сео опровергает своим примером такой принцип:

Исключение из этого правила может быть сделано для известных брендов, одно упоминание которых может быть стимулом для клика по объявлению (например, ).
Большинство специалистов советуют ограничивать длину title определенным количеством символов (около 70), но лично я этого правила не всегда придерживаюсь, ибо не получается составлять короткие заголовки. В принципе, Яндекс умеет выбирать фрагменты с ключевыми словами из этого тэга любой длины, что позволяет оптимизировать статью под большее количество запросов. Выглядеть это будет не айс, но вполне приемлемо, на мой взгляд:

Правда Гугл, к сожалению, такого делать не умеет и пользователь может вообще не увидеть ключевые слова из своего запроса в заголовке объявления для моего блога:

Как написать Тайтл эксплуатирующий любопытство
Чуть выше мы рассмотрели технические аспекты, влияющие прежде всего на удачное ранжирование ваших документов (их продвижение). Но вот про вторую задачу, которую выполняет Тайтл, мы поговорили пока что только очень поверхностно. Я говорю про создание цепляющего заголовка, который может очень существенно повысить частоту кликов по вашему объявлению в поисковой выдаче Яндекс или Гугла (ctr).
Реализовать все описанные ниже советы на практике будет очень даже не просто (у меня не получается), но вот если получится, то это может в итоге . Идея заключается в том, чтобы сделать заголовок страницы (титл) не только соответствующим всем описанным выше требованиям, но и способным пробуждать любопытство у большинства пользователей его прочитавших.
Итак, давайте рассмотрим основные принципы создания заголовков, способных пробуждать одну из самых мощных движущих сил познания — любопытство . Ради удовлетворения возникшего у него интереса, пользователь сможет прочитать вашу статью от корки до корки, главное нужно будет поддерживать возникший интерес на протяжении всей статьи и не разочаровать пользователя в ее конце (не переходите грань и не опускайтесь до ).
Больше всего вызывают любопытство у пользователей такие заголовки (title, в том числе), утверждения в которых бросают вызов устоявшимся понятиям. Особенно это будет действенным для читателя, которому данная тема знакома, но ваш заголовок ломает сложившиеся у него стереотипы и ему начинается казаться, что он, наверное, чего-то не знает (что-то упустил, не учел или же есть какой-то секрет, который он не знает).
Разгорается желание во всем этом разобраться, а это вам и нужно было. Примером, наверное, может в некоторой степени служить заголовок этой статьи (проба пера, так сказать).
Итак, описанным выше способом вы создаете некоторый беспорядок (раздрай) в голове читателя, тем самым пытаясь простимулировать его на прочтение вашей статьи. Но не все так просто. Многие читатели будут себе на уме (люди склонны оценивать свои познания, как правило, выше, чем они имеют место быть).
Они решат, что и так знают, о чем пойдет речь в вашей статье. Нужно написать заголовок так, чтобы они поняли, что вы знаете о том, что они знают , но говорить вы будете в статье про еще им неведомое.
Ну и неплохо было бы, чтобы текст статьи соответствовал с таким трудом составленному тайтлу. Каждый абзац должен поддерживать интригу и любопытство, отвечая потихоньку на вопросы читателя.
В общем, дело ясное, что дело темное. Если у вас есть талант, то воспользовавшись этими советами составить цепляющий title у вас получится, а если нет, то и не получится (как у меня, например).
Удачи вам! До скорых встреч на страницах блога сайт
Вам может быть интересно
 Ключевые слова в тексте и заголовках
Ключевые слова в тексте и заголовках
 Как ключевые слова влияют на продвижение сайта в поисковых системах
Как ключевые слова влияют на продвижение сайта в поисковых системах
 Способы оптимизации контента и учет тематики сайта при ссылочном продвижении для сведения затрат к минимуму
Способы оптимизации контента и учет тематики сайта при ссылочном продвижении для сведения затрат к минимуму
 Какие факторы поисковой оптимизации влияют на продвижение сайта и в какой степени
Какие факторы поисковой оптимизации влияют на продвижение сайта и в какой степени
 Расшифровка и разъяснение Seo сокращений, терминов и жаргонизмов
Расшифровка и разъяснение Seo сокращений, терминов и жаргонизмов
 Как работают поисковые системы - сниппеты, алгоритм обратного поиска, индексация страниц и особенности работы Яндекса
Как работают поисковые системы - сниппеты, алгоритм обратного поиска, индексация страниц и особенности работы Яндекса
 Внутренняя оптимизация - подбор ключевых слов, проверка тошноты, оптимальный Title, дублирование контента и перелинковка под НЧ
Внутренняя оптимизация - подбор ключевых слов, проверка тошноты, оптимальный Title, дублирование контента и перелинковка под НЧ
 Контент для сайта - как наполнение уникальным и полезным контентом помогает в современном продвижении сайтов
Контент для сайта - как наполнение уникальным и полезным контентом помогает в современном продвижении сайтов
 Поисковая оптимизация текстов - оптимальная частота употребления ключевых слов и его идеальная длина
Поисковая оптимизация текстов - оптимальная частота употребления ключевых слов и его идеальная длина
Среди пользователей интернета, веб-мастеров и даже профессиональных оптимизаторов (SEO) сайтов ходит множество легенд и наблюдается изобилие заблужений о влиянии некоторых факторов на результаты продвижения сайтов методами поисковой оптимизации.
Все такие заблуждения относительно методов оптимизации сайтов рассмотреть в одной статье невозможно. Мы уделим внимание только одному из них...
Мета-теги description и keywords бесполезны...
Так ли это?
Процитирую пару критических фраз из уст сотрудника уважаемой компании по поводу некоей книги по вопросам продвижения сайтов. Автор пишет в почтовой рассылке: "Советы как правильно заполнять теги title, meta keywords и meta description. Явно, устарели, так как на мета-теги поисковики уже давно внимания не обращают. "
Не будем цепляться за слова, пропустим упомянутый в куче тег Title. Его важность ни у кого сомнений не вызывает. Но на лицо характерное заблуждение о роли мета тегов.
Yandex и мета теги...
Под заголовком:
Как сделать, чтобы мою страницу нашли те, кому она нужна?
были написаны несколько советов. Приведу только два, остальные пропущу, поскольку каждый может их почитать сам на странице Советы вебмастеру . Со времени написания нашей статьи, страница сильно изменилась, но там было написано следующее:
Есть ряд советов, которые помогут пользователям найти вашу страницу:
- [... пропущено...]
- Давайте каждому документу описание в тэге description
- Не забывайте о ключевых словах, по возможности уникальных для каждой страницы
- [... пропущено...]
Нужны ли комментарии, мне кажется, что нет. Каждый, кто умеет читать, легко поймет, что мета-теги keywords и description надо заполнять, причем делать это надо разумно. Содержание этих тегов для каждой страницы сайта должно соответствовать ее содержанию.
Написанное выше с некоторых пор (в 2007 году) слегка устарело, так как на указанных страницах Яндекса с советами вебмастерам приведенный совет исчез. Следует ли из этого, что Яндекс совершенно перестал учитывать информацию в мета-тегах keywords и description, мне не известно.
Но сейчас на Яндексе есть страница, посвященная только
Метатеги и контент страницы
Среди тех, кто использует мета-теги keywords и description, очень часто встречается ошибка - на всех страницах сайта располагаются одинаковые по содержанию мета теги.
Чаще всего это связано с тем, что сайт статический или система управления контентом не обеспечивает легкого индивидуального для каждой страницы сайта заполнения этих тегов.
Стоит заметить, что все вышесказанное относится к разряду советов по оптимизации страниц для поисковой машины Яндекс. Другие поисковики (Гугль, Рамблер и т.п.) могут действовать иначе. Для выяснения особеннностей оптимизации сайтов под них надо читать другие источники.
Мета теги и Google...
Поисковая система Google дает четкие и ясные инструкции по применению тега , игнорировать их не стоит:-) . Цитируем:
Инструкции по созданию хороших метаописаний
- Создавайте отдельное описание для каждой страницы. Использование идентичных или похожих описаний на каждой странице сайта не несет никакой пользы, когда в результатах поиска появляются отдельные страницы. В таких случаях мы, скорее всего, не будем показывать шаблонный текст. По возможности, создавайте описания, которые точно отражают содержание конкретной страницы. Описания на уровне сайта можно использовать на главной странице или на других общих страницах, а в остальных случаях используйте постраничные описания. Если у вас нет времени на подготовку индивидуального описания для каждой страницы, попробуйте составить иерархию содержания: по меньшей мере, создайте описания для наиболее важных URL-адресов - для главной страницы и других популярных страниц.
- В описание необходимо включить четко помеченные факты. Метаописание не должно состоять только из предложений, в него можно и нужно включить структурированные данные о странице. Например, в новостных статьях или сообщениях блога может указываться имя автора, дата публикации и сопутствующая информация. Благодаря этому потенциальные посетители смогут получить очень важную информацию, которая в противном случае не будет включена во фрагмент. Подобным образом, в описание страниц о продуктах можно включить такую важную информацию, как цена, возрастная группа, производитель, которая разбросана в разных частях страницы. Хорошее метаописание поможет свести эти данные вместе. Например, следующее метаописание дает подробную информацию о книге.
- Используйте качественные описания. И наконец, следите за тем, чтобы описания действительно описывали. Так как пользователи не видят метаописания при просмотре страниц, это содержание легко упустить из виду. Однако качественные описания могут попасть в результаты поиска Google и значительно улучшить качество и объем трафика, поступающего на сайт из поисковых систем.
Мета теги и Rambler
Рамблер занимает наиболее непримиримую позицию, на странице "Как сделать, чтобы Rambler находил мои документы? " пишет, цитирую: "Роботы Рамблера при сканировании игнорируют поля и все другие поля
Добавим, что CMS UlterSuite позволяет управлять мета тегами без проблем, она позволяет на каждой странице сайта иметь их такими, какими требует наполнение этой страницы.
Keywords – список ключевых слов для страницы сайта, не видимый пользователю, но видимый поисковой системе (размещается в коде страницы внутри тега head). На основе кейвордс поисковики якобы должны понимать, чему она посвящена.
Раньше Keywords были так же важны, как Title и Description, но в последнее время утратили свою актуальность. Или нет?
История Кейвордс
Внедрение мета-тегов датируется 1995 годом, и изначально они помогали определить релевантность страницы поисковому запросу пользователя. В то время инструментов ранжирования вообще было мало, поэтому мета-теги играли важную роль.
Оптимизаторы первой волны воспользовались этим и начали прописывать в кейвордс популярные запросы, не относящиеся к тематике сайта – например, «порно», «скачать бесплатно» и т.д. Когда хитрость была обнаружена поисковыми системами, данные в этом поле перестали учитываться .
Однако инструкции по оптимизации сайта кочуют из поколения в поколение, призывая прописывать keywords наряду с тайтлом и дескрипшеном (последние, кстати, пока никто не отменял).
Официальные позиции Яндекс и Google
В справочнике Яндекс указывается, что метатег Keywords может использоваться для определения соответствия страницы поисковому запросу. К сожалению, больше Яндекс ничего на эту тему не говорил, поэтому расценивать эту туманную формулировку можно как угодно. Однако сегодня большинство профессиональных оптимизаторов сходятся во мнении, что тег больше роли не играет.
Google был яснее – еще в 2009 представители корпорации заявили, что они Keywords не учитывают.
Это не удивительно, учитывая значительно возросшее за последнее десятилетие число факторов ранжирования. Если сейчас даже ключевые слова в текстах на сайте уходят на второй план, то что уж говорить о мета-тегах.
Помочь не могут, но могут навредить?
Большинство владельцев сайтов и их подрядчиков просто не в силах оставить поле Keywords в покое – раз уж оно есть, то нужно заполнить. На всякий случай.
В строку обычно вводят основные ключевые фразы, связанные с темой страницы. Лучше всего просто вписать самый частотный запрос (только один!), например "элитные двери в Москве". Но кто-то этим не ограничивается и запихивает в поле огромный список ключей.
И если для ранжирования этот мета-тег бесполезен, то завести сайт под фильтр за переспам ему вполне под силу.
Получается, что в стремлении «сделать все правильно» вы рискуете свести на нет вообще всю работу по оптимизации.
Так стоит ли прописывать мета-тег Keywords?
Нет. И ещё раз нет. Поисковые системы тег не учитывают, пользователи не видят, а сеошники тратят рабочее время.
Самый простой способ развеять свои сомнения – посмотреть конкурентов в выдаче. Забиваем частотный запрос и смотрим, есть ли кейвордс у первой десятки сайтов в выдаче. Если у большей части нет, значит и вам никакого смысла прописывать их нет. Не поможет.
Лучшее решение – укротить свой перфекционизм и сфокусироваться на действительно важных задачах в продвижении сайта. Например,
Поисковые системы используют для определения релевантности, или соответствия, ссылки.
Для правильного использования данного мета - тега необходимо применять только те слова, которые содержатся в самом документе. Использование тех слов, которых нет на странице, не рекомендуется.
Рекомендованное количество слов в мета-теге Keywords - не более десяти. Кроме того, проведенными исследованиями выявлено, что разбивка этого тега на несколько строк влияет на оценку ссылки поисковыми системами в отрицательную сторону.
Список релевантных ключевых слов мета-тега Keywords может быть разделен запятыми или же вы можете использовать пробел. Эти слова должны отражать наиболее важные темы вашего сайта. Старайтесь не повторять одно и то же ключевое слово слишком часто – не более 3-х повторов, включая различные вариации написания. Некоторые поисковики воспринимают частые повторения, как "спам".
Не используйте слова, которые не относятся к теме вашего сайта, это не пойдет на пользу, а может работать против вас. Такие фразы, как, например, "Туры в Одессу" считаются одним ключевым словом , то есть, ключевой фразой .
Когда посетитель вводят запросы в поисковые системы, они используют фразы, чтобы более точно обозначить искомую тему. Так что хорошо подумайте о тех ключевых словах, которые вы будете использовать для привлечения посетителей на ваш сайт.
Размещайте ваши самые важные ключевые слова и фразы в первых 100 символах контента страницы. Везде, где возможно, старайтесь использовать разные ключевые слова и фразы на каждой странице.
Использование заглавных букв не является обязательным, поскольку большинство пользователей Интернета, как правило, используют строчные буквы при подаче запросов, но заглавные буквы можно использовать, когда речь идет о названиях и именах.
Трудно судить, как некоторые поисковые системы реагируют на прописные и строчные буквы, поэтому лучше использовать 3-х кратное повторение слов с различным использованием написания букв.
Мета-тег Keywords становится все менее и менее важным с точки зрения поисковой системы. На самом деле, вы можете получить высокие позиции, вообще ничего не включив в мета-тега Keywords. Тем не менее, чтобы обезопасить себя, желательно включить некоторые ключевые слова в данный мета-тег.
Если вы хотите расширить свои знания по вопросам оптимизации мета-тегов, то рекомендуем познакомиться с размещенными у нас статьями:
Вы должны также включить некоторые общие вариаций ключевых слов, начинающихся как с заглавных, так и с обычных букв. Правила для мета-тега Keywords довольно просты - не повторять ключевые слова более трех раз и не печатать одно и то же ключевое слово одно за другим.
HTML-код мета-тега «keywords» располагается на странице вебресурса следующим образом: